“Kingship of a man”
Many men were born with this kind of mentality call kingship. When we are young we have learned all good thing and bad thing, so our mind start to absorb more and more (for those who from software engineer, you would know this term “GIGO” garbage in garbage out), and when we become adult, those information in our mind start to show out its real nature.
That’s why for those man like Hitler, Polpot and many more if you know, they had been learning and struggling so hard and they become so success. Then they said to themselves, “well life is all about kingship over yourself”. Day by day they started to develop their own though, own ideologies (communism, maxims, Darwinism etc). Their ideology become unstoppable, because they have an assistant as Devil, the devil in their mind, grows strongly and become powerful. So they start think they can rule the world and turn the world into his way.
What a sad way of life, you know all about what these people done to the world. They end up bring self-destruction and nations destruction.
You don’t have to be like this, let Jesus in, he will get rid of the entire devil mind inside you, you can become king, ruler, governor under the mighty hand of God. People under you will flourish, not perish.
God vs Science
God Vs Science
BLB on 05 Sep 2007
I welcome different perspectives and this is one just recently sent to me by a very close Christian friend… however, he knows I will have to comment on it! (read the comments below).
Thanks for sending this my way mcrom!
BLB
GOD vs SCIENCE
(a dialog between a professor and a student)
“Let me explain the problem science has with religion.” The atheist professor of philosophy pauses before his class and then asks one of his new students to stand.
“You’re a Christian, aren’t you, son?”
“Yes sir,” the student says.
“So you believe in God?”
“Absolutely.”
“Is God good?”
“Sure! God’s good.”
“Is God all-powerful? Can God do anything?”
“Yes.”
“Are you good or evil?”
“The Bible says I’m evil.”
The professor grins knowingly. “Aha! The Bible!” He considers for a moment. “Here’s one for you. Let’s say there’s a sick person over here and you can cure him. You can do it. Would you help him? Would you try?”
“Yes sir, I would.”
“So you’re good…!”
“I wouldn’t say that.”
“But why not say that? You’d help a sick and maimed person if you could. Most of us would if we could. But God doesn’t.”
The student does not answer, so the professor continues. “He doesn’t, does he? My brother was a Christian who died of cancer, even though he prayed to Jesus to heal him. How is this Jesus good? Hmmm? Can you answer that one?”
The student remains silent.
“No, you can’t, can you?” the professor says. He takes a sip of water from a glass on his desk to give the student time to relax.
“Let’s start again, young fella. Is God good?”
“Er…yes,” the student says.
“Is Satan good?”
The student doesn’t hesitate on this one. “No.”
“Then where does Satan come from?”
The student falters. “From God”
“That’s right. God made Satan, didn’t he? Tell me, son. Is there evil in this world?”
“Yes, sir.”
“Evil’s everywhere, isn’t it? And God did make everything, correct?”
“Yes.”
“So who created evil?” The professor continued, “If God created everything, then God created evil, since evil exists, and according to the principle that our works define who we are, then God is evil.”
Again, the student has no answer. “Is there sickness? Immorality? Hatred? Ugliness? All these terrible things, do they exist in this world?”
The student squirms on his feet. “Yes.”
“So who created them?”
The student does not answer again, so the professor repeats his question. “Who created them?” There is still no answer. Suddenly the lecturer breaks away to pace in front of the classroom. The class is mesmerized. “Tell me,” he continues onto another student. “Do you believe in Jesus Christ, son?”
The student’s voice betrays him and cracks. “Yes, professor, I do.”
The old man stops pacing. “Science says you have five senses you use to identify and observe the world around you. Have you ever seen Jesus?”
“No sir. I’ve never seen Him.”
“Then tell us if you’ve ever heard your Jesus?”
“No, sir, I have not.”
“Have you ever felt your Jesus, tasted your Jesus or smelt your Jesus? Have you ever had any sensory perception of Jesus Christ, or God for that matter?”
“No, sir, I’m afraid I haven’t.”
“Yet you still believe in him?”
“Yes.”
“According to the rules of empirical, testable, demonstrable protocol, science says your God doesn’t exist. What do you say to that, son?”
“Nothing,” the student replies. “I only have my faith.”
“Yes, faith,” the professor repeats. “And that is the problem science has with God. There is no evidence, only faith.”
The student stands quietly for a moment, before asking a question of His own. “Professor, is there such thing as heat?”
“Yes,” the professor replies. “There’s heat.”
“And is there such a thing as cold?”
“Yes, son, there’s cold too.”
“No sir, there isn’t.”
The professor turns to face the student, obviously interested. The room suddenly becomes very quiet. The student begins to explain. “You can have lots of heat, even more heat, super-heat, mega-heat, unlimited heat, white heat, a little heat or no heat, but we don’t have anything called ‘cold’. We can hit up to 458 degrees below zero, which is no heat, but we can’t go any further after that. There is no such thing as cold; otherwise we would be able to go colder than the lowest -458 degrees.”
“Every body or object is susceptible to study when it has or transmits energy, and heat is what makes a body or matter have or transmit energy. Absolute zero (-458 F) is the total absence of heat. You see, sir, cold is only a word we use to describe the absence of heat. We cannot measure cold. Heat we can measure in thermal units because heat is energy. Cold is not the opposite of heat, sir, just the absence of it.”
Silence across the room. A pen drops somewhere in the classroom, sounding like a hammer.
“What about darkness, professor. Is there such a thing as darkness?”
“Yes,” the professor replies without hesitation. “What is night if it isn’t darkness?”
“You’re wrong again, sir. Darkness is not something; it is the absence of something. You can have low light, normal light, bright light, flashing light, but if you have no light constantly you have nothing and it’s called darkness, isn’t it? That’s the meaning we use to define the word.”
“In reality, darkness isn’t. If it were, you would be able to make darkness darker, wouldn’t you?”
The professor begins to smile at the student in front of him. This will be a good semester. “So what point are you making, young man?”
“Yes, professor. My point is, your philosophical premise is flawed to start with, and so your conclusion must also be flawed.”
The professor’s face cannot hide his surprise this time. “Flawed? Can you explain how?”
“You are working on the premise of duality,” the student explains. “You argue that there is life and then there’s death; a good God and a bad God. You are viewing the concept of God as something finite, something we can measure. Sir, science can’t even explain a thought.”
“It uses electricity and magnetism, but has never seen, much less fully understood either one. To view death as the opposite of life is to be ignorant of the fact that death cannot exist as a substantive thing. Death is not the opposite of life, just the absence of it.”
“Now tell me, professor. Do you teach your students that they evolved from a monkey?”
“If you are referring to the natural evolutionary process, young man, yes, of course I do.”
“Have you ever observed evolution with your own eyes, sir?”
The professor begins to shake his head, still smiling, as he realizes where the argument is going. A very good semester, indeed.
“Since no one has ever observed the process of evolution at work and cannot even prove that this process is an on-going endeavor, are you not teaching your opinion, sir? Are you now not a scientist, but a preacher?”
The class is in uproar. The student remains silent until the commotion has subsided.
“To continue the point you were making earlier to the other student, let me give you an example of what I mean.”
The student looks around the room. “Is there anyone in the class who has ever seen the professor’s brain?” The class breaks out into laughter.
“Is there anyone here who has ever heard the professor’s brain, felt the professor’s brain, touched or smelt the professor’s brain? No one appears to have done so. So, according to the established rules of empirical, stable, demonstrable protocol, science says that you have no brain, with all due respect, sir.”
“So if science says you have no brain, how can we trust your lectures, sir?”
Now the room is silent. The professor just stares at the student, his face unreadable.
Finally, after what seems an eternity, the old man answers. “I guess you’ll have to take them on faith.”
“Now, you accept that there is faith, and, in fact, faith exists with life,” the student continues. “Now, sir, is there such a thing as evil?”
Now uncertain, the professor responds, “Of course, there is. We see it everyday. It is in the daily example of man’s inhumanity to man. It is in the multitude of crime and violence everywhere in the world. These manifestations are nothing else but evil.”
To this the student replied, “Evil does not exist sir, or at least it does not exist unto itself. Evil is simply the absence of God. It is just like darkness and cold, a word that man has created to describe the absence of God. God did not create evil. Evil is the result of what happens when man does not have God’s love present in his heart. It’s like the cold that comes when there is no heat or the darkness that comes when there is no light.”
The professor sat down.
This students statements are true, can you or can you not make night darker?
Is it possible for it to get colder after absolute zero -458 degree’s F.
Can you feel,taste,see,hear,or smell your brain,
Rake file to generat fixtures.yaml file from sqlite
1. Create a rake file (fixtures.rake)
2. In rails project, get in the lib folder and create a folder name it task.
3. Keep the fixtures.rake inside that task folder
4. Copy the following and past it in
namespace :db do
namespace :fixtures do
desc 'Create YAML test fixtures from data in an existing database.
Defaults to development database. Set RAILS_ENV to override.'
task :dump => :environment do
sql = "SELECT * FROM %s"
skip_tables = ["schema_info"]
ActiveRecord::Base.establish_connection(RAILS_ENV)
(ActiveRecord::Base.connection.tables - skip_tables).each do |table_name|
i = "000"
File.open("#{RAILS_ROOT}/spec/fixtures/#{table_name}.yml", 'w') do |file|
data = ActiveRecord::Base.connection.select_all(sql % table_name)
file.write data.inject({}) { |hash, record|
hash["#{table_name}_#{i.succ!}"] = record
hash
}.to_yaml
end
end
end
end
end
4. run rake
build gem from gemspec
1. create gemspec file name myrest.gemspect with the following content:
Gem::Specification.new do |s|
s.name = %q{myrest}
s.version = "0.0.1"
s.has_rdoc = true
s.required_ruby_version = ">= 1.8.7"
s.platform = "ruby"
s.require_paths = ["lib"]
s.required_rubygems_version = ">= 0"
s.author = "MyLabs"
s.email = %q{darren@yoolk.com}
s.extra_rdoc_files = ["README.rdoc"]
s.summary = %q{Gem for the rest}
s.homepage = %q{http://www.yoolk.com/}
s.description = %q{Allows differnt ruby applications to communicate via rest api}
s.files = ["lib/myrest.rb"]
end
2. open terminal and run
gem build myrest.gemspec
gem install myrest
Access CSS in javascript
Check this out and find out more..
css = document.styleSheets[0].cssRules
OpenId with Ajax
I posted my question to stackoverflow regarding the authenticate user loging using openId through ajax and I got a reply which quit helpful, check this http://openid-demo.appspot.com/
Lazy loading with fat client
You might start cracking your head when building fat client application and it take you few minutes to finish loading files before you can see the page with some dom elements. There won’t be any more of that kind problem Lazy loading and dynamically loading file, I just read my co-workers’ blog with combination of lazy loading, now we can build our fat client application without concerning any more about the size it takes to loading. to see how can you build fat client and loading it efficiently, YUI is a good example. YUI itself build up with almost 40 mb, to loading it all at load time you can’t really imagine how long it take, especially with the slow internet connection, to solve this, YUI is consists of my sub independent component, which mean you can loading the file piece by piece and it still working with not mush dependencies to one another. but that alone won’t just help, we gotta find a smart way to loading the component only when we demand it. thus lazy loading and dynamically loading file will come in place.
//Proxy object, which act as a ghost, it has reference to the real object
//When needed the real object is instantiated inside proxy
Proxy.ProxyImage = function(name){
this.fileName = name;
this.image;
this.displayImage = function(){
if(this.image == null) {
//Laod the javascript file on the fly
var jScript = document.createElement("script");
jScript.src = "RealImange.js";
jScript.type = "text/javascript";
document.getElementsByTagName("head")[0].appendChild(script);
this.image = new Proxy.RealImage(this.fileName); //load only on demand
}
this.image.displayImage();
};
};
Lazy Loading
You may experience working with active record or other ORM that make you realise the its cool feature with Lazy loading. Lazy loading provides you a way to load the data or object and its related objects only at the time you need it. It would be very handy to load all the related objects at the first loading since some of the data or objects you don’t really need it anyway. for further reading please loot at http://martinfowler.com/eaaCatalog/lazyLoad.html. There are three ways to implement lazy loading.
1. Lazy Initialization
With lazy initialization, the object to be lazily loaded is originally set to null, and every request for the object checks for null and creates it “on the fly” before returning it first.
/**
* Implement lazy initialization for singleton
*/
var Singleton = function(){
//Object first is set to null
var _uniqueInstance = null;
return {
//return an uniqInstance
getInstance: function(){
if(_uniqueInstance == null) _uniqueInstance = new Singleton();
return _uniqueInstance;
}
}
}
2. Virtual Proxy
A virtual proxy is an object that “looks like” the object that is to be lazily loaded. Both the object and the proxy implement the same interface, with the proxy providing a wrapper that instantiates and initializes the object when one of its properties is accessed for the first time.
3. Ghost
A ghost is the object that is to be loaded in a partial state. It may only contain the object’s identifier, but it loads its own data the first time one of its properties is accessed. This specific implementation of the Proxy Design Pattern is called a Ghost.
For the Ghost pattern, there is an object that mirrors the real object with it public methods. the mirror object act just a stub with calls to our lazy load operation. When the real object is actually used, we’ll load the real object, replacing the mirror with the real one. Then we can call the same method again and referencing the real object that loaded.
To see how really ghost work, I will be using YUI loader to demonstrate. YUI’s Loader Utility require few thing to be done in sequence to make it work properly. First We need to add the module’s information to the loader; tell the loader we require it; and then assign the callback to the loader’s onSuccess handler. In YUI, calling loader.insert() starts the loader, creating script nodes for all required modules and then calling the onSuccess callback when those nodes have completed. reference from http://www.digital-web.com/articles/improve_page_performance_with_lazy_loading/
var HelloWorld = {
is_loaded: false,
lazyLoad: function(callback) {
var loader = new YAHOO.util.YUILoader();
loader.addModule({
name: "helloworld",
type: "js",
fullpath: "yui_ex/helloworld.js"
});
loader.require("helloworld");
if (callback) {
loader.onSuccess = callback;
}
loader.insert();
},
sayIt: function() {
var args = arguments;
HelloWorld.lazyLoad(function() { HelloWorld.sayIt.apply(HelloWorld, args); });
}
};
an other implementation of Virtual Proxy
//proxy name space
var Proxy = {};
//Real object, which normaly expesive or memory intensive to instantiate
Proxy.RealImage = function(fileName){
var self = this;
var _init = function(fileName){
self.fileName = fileName;
loadImageFromDisk();
}
//Private method, for loading operation
var loadImageFromDisk = function(){
alert('Loading ' + this.fileName);
};
this.displayImage = function(){
alert('Displaying ' + this.fileName);
};
_init(fileName);
};
//Proxy object, which act as a ghost, it has reference to the real object
//When needed the real object is instantiated inside proxy
Proxy.ProxyImage = function(name){
this.fileName = name;
this.image;
this.displayImage = function(){
if(this.image == null) {
this.image = new Proxy.RealImage(this.fileName); //load only on demand
}
this.image.displayImage();
};
};
//MyLab Area
var image1 = new Proxy.ProxyImage('MonkeyProgrammingJavascript');
var image2 = new Proxy.ProxyImage('MonkeySeeingProxy');
var image3 = new Proxy.ProxyImage('MokeySmile');
image1.displayImage(); //loading necessary
image2.displayImage(); //loading necessary
image1.displayImage(); //no loading, already loaded
Unit of work pattern ( Martin Fowler)
see Unit of Work Parttern at http://takacsot.freeblog.hu/Files/martinfowler/unitOfWork.html or http://martinfowler.com/eaaCatalog/unitOfWork.html
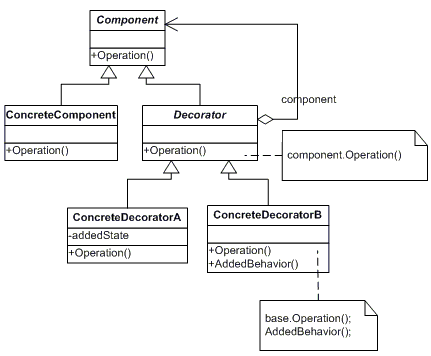
Decorator Pattern
Definition
The Decorator Pattern is used for adding additional functionality to a particular object as opposed to a class of objects. It is easy to add functionality to an entire class of objects by subclassing an object, but it is impossible to extend a single object this way. With the Decorator Pattern, you can add functionality to a single object and leave others like it unmodified.
A Decorator, also known as a Wrapper, is an object that has an interface identical to an object that it contains. Any calls that the decorator gets, it relays to the object that it contains, and adds its own functionality along the way, either before or after the call. This gives you a lot of flexibility, since you can change what the decorator does at runtime, as opposed to having the change be static and determined at compile time by subclassing. Since a Decorator complies with the interface that the object that it contains, the Decorator is indistinguishable from the object that it contains. That is, a Decorator is a concrete instance of the abstract class, and thus is indistinguishable from any other concrete instance, including other decorators. This can be used to great advantage, as you can recursively nest decorators without any other objects being able to tell the difference, allowing a near infinite amount of customization.

Source Code
var Decorator = {};
//Decoratee
Decorator.Coffee = function(){
this.getDescription = function(){
return 'Coffee';
};
this.getCost = function(){
return 2.5;
};
};
//Decorator
Decorator.Milk = function(decoratee){
var obj = decoratee;
this.getDescription = function(){
return obj.getDescription() + " With MilK";
};
this.getCost = function(){
return obj.getCost() + 0.5;
};
};
//Decorator
Decorator.Mocha = function(decoratee){
var obj = decoratee;
this.getDescription = function(){
return obj.getDescription() + ' With Mocha';
};
this.getCost = function(){
return obj.getCost() + 1.0;
};
};
var coffee = new Decorator.Coffee();
//Add milk to coffee
var coffeeMilk = new Decorator.Milk(coffee);
//Add mocha
var coffeeMilkMocha = new Decorator.Mocha(coffeeMilk);
console.log(coffeeMilkMocha.getDescription());
console.log(coffeeMilkMocha.getCost())